My app is called Infinite Piano. Infinite Piano is a game that is based of time and highscores. Coming up with an idea is very hard, there are already so many apps out their and it would be hard to improve them using mit app development. The software is hard to use and I often found myself wanting to do certain things and program things a certain way, but I wasn’t able to, either because I didn’t know enough about the website or because the drag and drop is very limiting. The blocks make it easy to learn to program and they are helpful for simple tasks and apps. Once the app gets more complicated it makes the programing harder.The blocks go from making it easy to program to harder to complete specific tasks that are not already blocks.



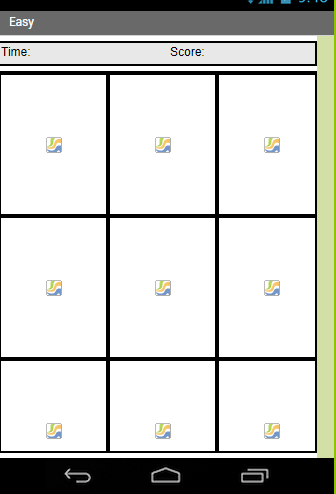
I started off with a vague idea of a game and decided to start and edit my plan as I go and based off what I was able to do and how much time we had. Designing the layout and look of the app was harder than I would have liked, I found it hard to position certain things where I wanted them. The only ways you can place things in different spots is through the use of arrangements and even those are very limited and were frustrating to get where I wanted them. It wasn’t impossible to use, but it could be so much better if they made it so that where you place something on the design page it should stay where you place it.
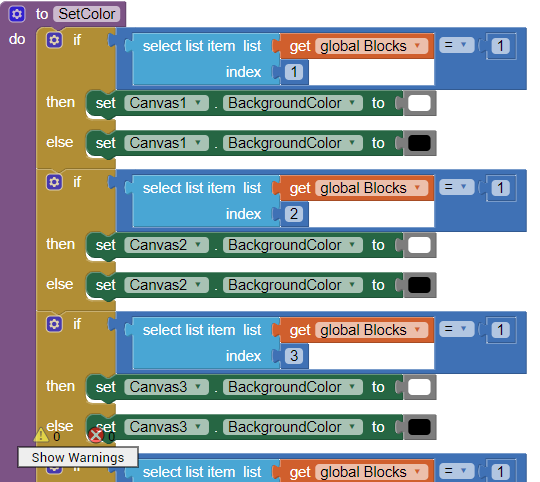
This block is the procedure I came up with to change the color of the canvas. I decided that the only was I could have the program know what color it is was to set it to numbers. I didn’t know it at the time but using numbers actually made programing other things easier too.

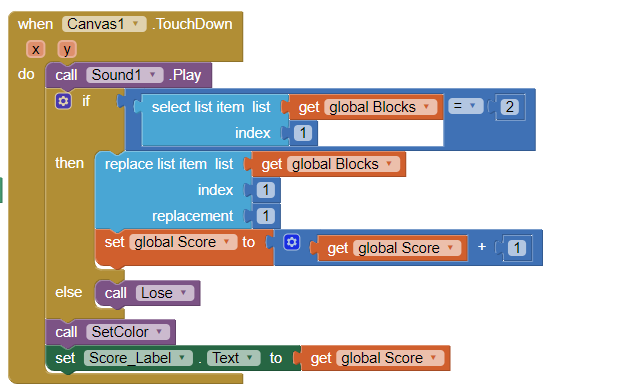
This block was used for many different things. Each time a canvas is touched it plays the sound of a piano. The next thing it does is determines the color of the canvas by checking the number using an equals sign. If the block is black or numbered 2 then it changes it to white and adds one to the global score. If the block is white or numbered 1 then it causes the game to stop and opens the high score screen.

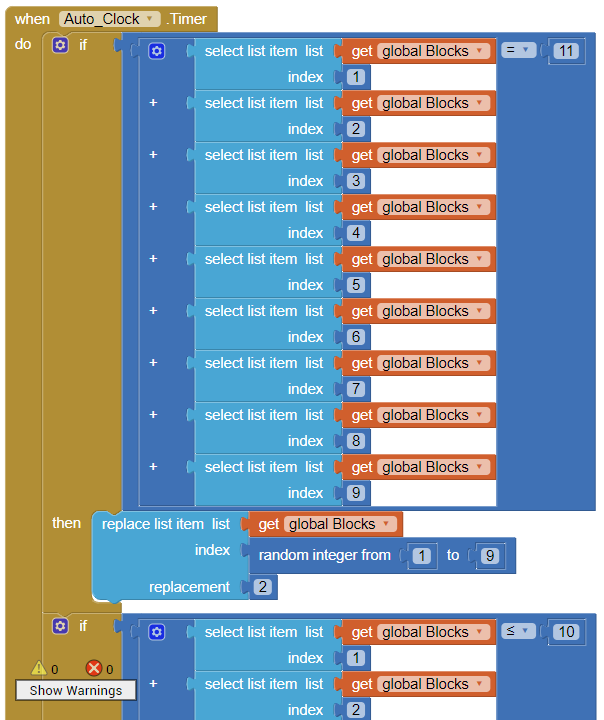
This procedure is used to select which canvases change by setting two variables to a random number between 1 and 9 and then it checks if they’re equal and if they aren’t then it moves on and updates the list. If they are the same then it sets it to another random variable.
This block serves the purpose of making sure two blocks are always black. Using the numbers for the colors it adds up the total and based off that number it either leaves it how it is, or turns the needed number of canvases black.