An app by Sean O’Grady
Swipulator is an app containing calculators for various commonly used equations such as the quadratic formula, distance formula, and the monthly payment equation. The design philosophy is the highlight of the app, prioritizing easy navigation and ergonomics.

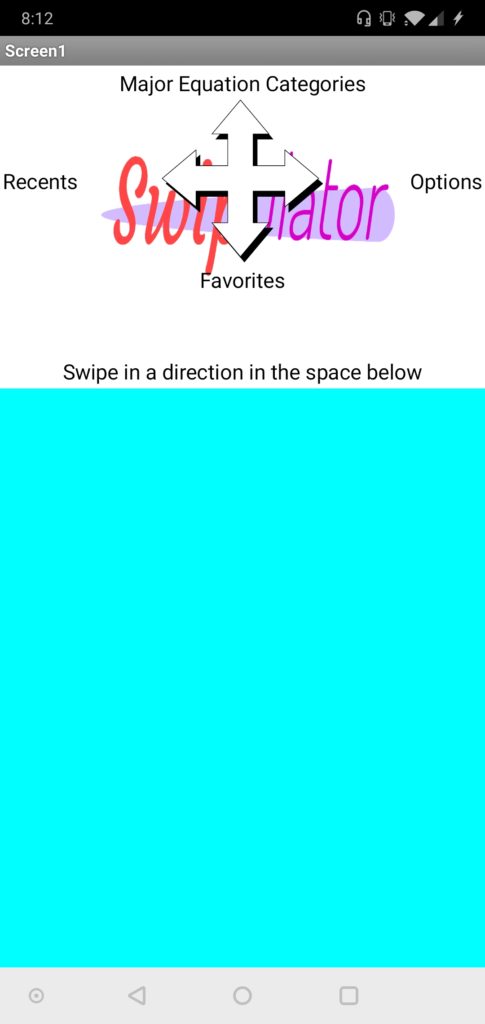
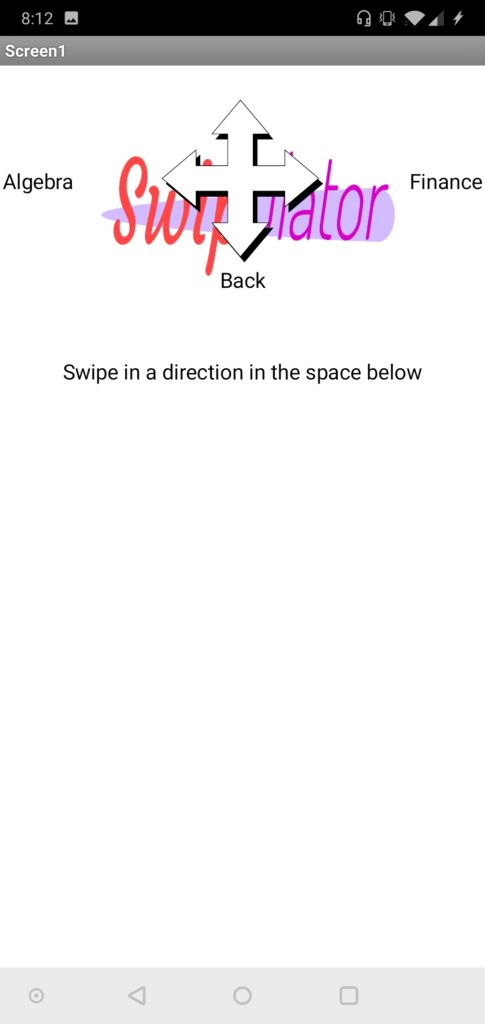
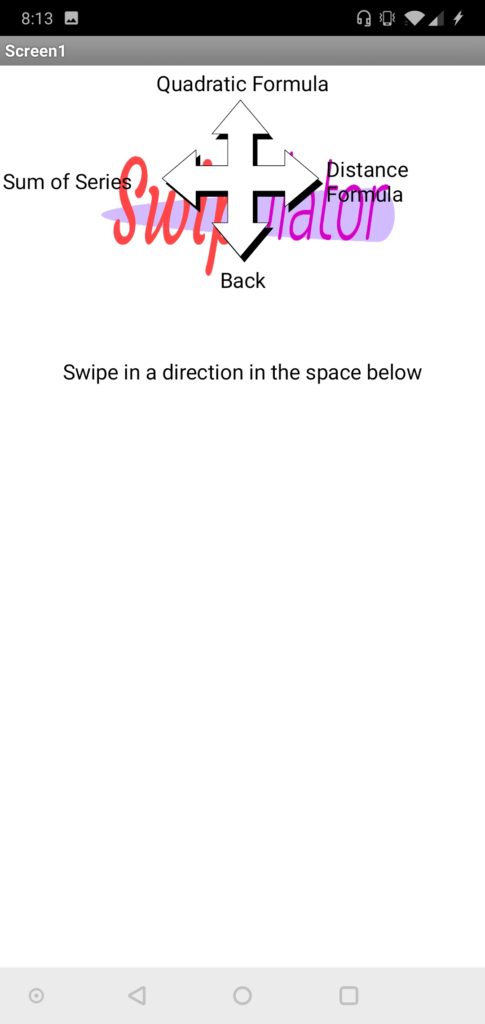
The user navigates between screens by swiping the screen in a direction. For example, if the user swiped up, then left, then up again, the user would arrive at the quadratic formula calculator.


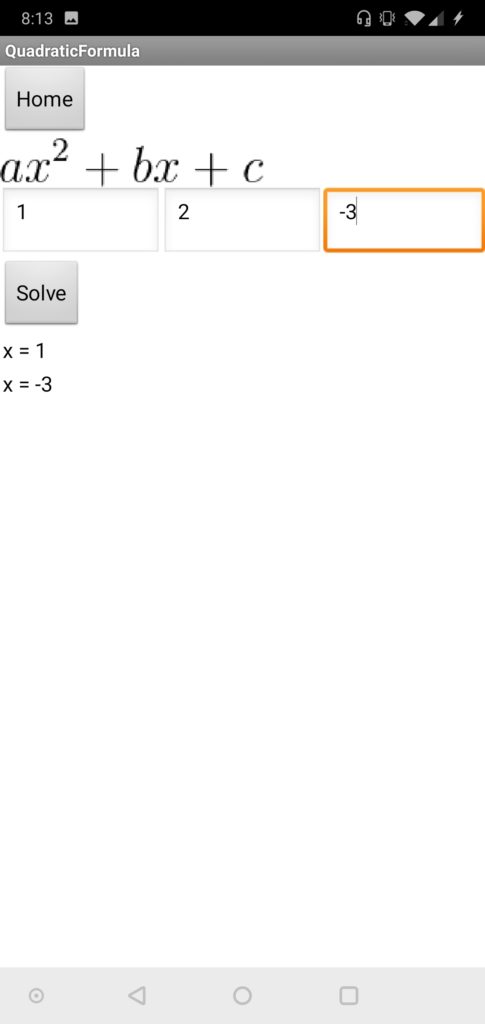
Here is the quadratic formula screen:

The user enters each value into the text fields, then presses “Solve” to find the values of x. The calculator displays an error if one of the fields is empty when the button is pressed. The fields can be quickly cleared by shaking the device. The home button returns the user to the main navigation screen. Every calculator in this app is designed in a similar manner.
Navigation between categories and screens is handled by enabling and disabling canvases depending on the direction of the swipe, each canvas having its own code depending on which direction the user swipes in. This was an alternative method that had to be found due to the screen limit in App Inventor 2, as all of the navigation code now is handled by one screen.
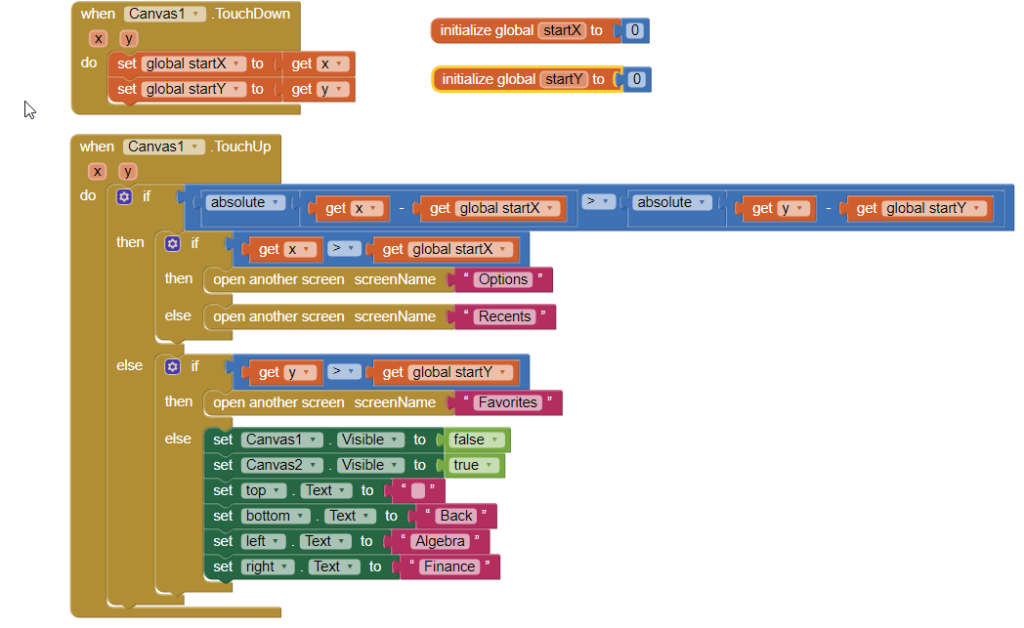
The navigation logic functions as follows:

In order to create a navigation experience where the swiping felt natural, the app only registers a swipe when the user lifts their finger. The when Canvas1.TouchDown block records the coordinates of the initial touch, and the when Canvas1.TouchUp block finds the end coordinates when the touch is lifted.

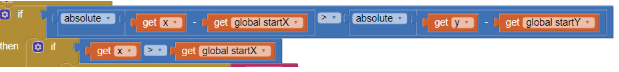
The if-else block further adds to the ergonomics of navigation. This checks if the change in x was larger than the change in y for the swipe so that the nested logic can know the axis which the user intended to swipe in, without requiring the swipe to be perfectly horizontal or vertical. The nested logic then checks which direction the user swiped in on an individual axis.

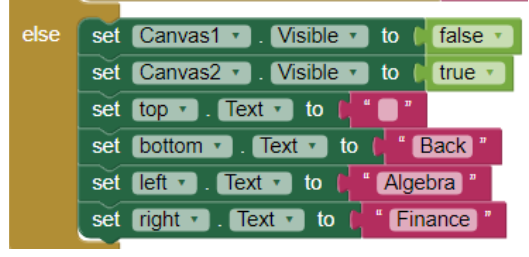
This is the logic for changing categories. The current canvas is disabled, enabling the next one which contains its own swiping logic. The labels are then changed to show the selections within the new category.

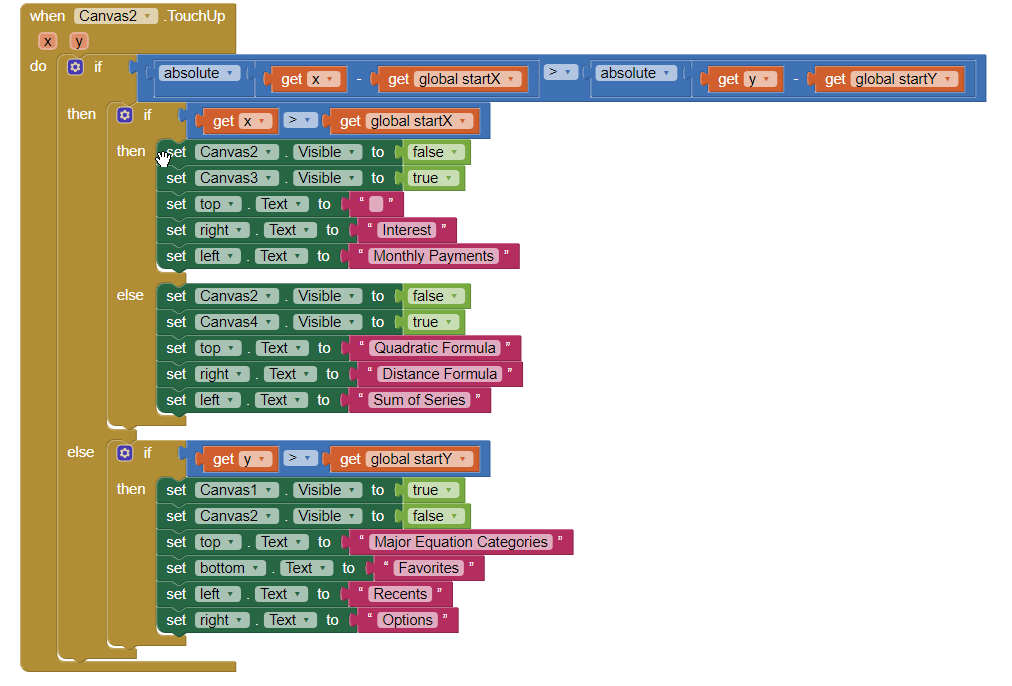
This is a screenshot of Canvas2’s logic–different than Canvas1’s.
Reflection
This project was an eye-opening endeavor into the world of app development. Overall, I’m happy with the outcome of the app–I managed to deliver on the major features I intended to. I also managed to give the app a level of polish before it was due. I succeeded in my main goal of creating an ergonomic, fast, and easy-to-use calculator app. Despite this, I encountered a few road bumps during development.
I may have bit off a little more than I could chew with this app. I never was able to implement some features I had wanted to due to the time-consuming nature to develop, namely the favorites screen and the recents screen. These both would have required extensive trial and error and the use of databases. Furthermore, I was not able to add as many calculators as I had hoped.
Some of the problems I experienced during development was a lack of passion for the project I had chosen. Halfway through, it was difficult for me to keep entertaining a mundane idea that required a lot of repetitive, tedious coding (navigation between categories and screens). Consequently, staying motivated to finish the app was a Herculean task at points.
Nevertheless, Swipulator turned out to be a robust app. In the future, when choosing a project, I’ll put more thought into finding a project that will consistently keep my interest. I was most invested in my work when I had to come up with methods to make features function in exactly the way I wanted to, such as the ergonomic swiping. However, due to the limitations of App Inventor 2, it will be quite difficult to find an idea for my next project that is both challenging and interesting, but feasible to make in the software.

Yes, I know the name is wrong.
