I attempted to create an online buying app….. and this is everything that went wrong with it.
In the beginning, I found out that the app was not going to be exactly how I wanted it because of the software we were using. It wasn’t capable of creating small menu screens (1.5 screens). I grew disappointed. But, I had no choice but to continue the app. Instead of what I planned to make, I created a dummy app. I was partially successful in creating it for the most part, although, it had some challenges. But, In replacement of the 1.5 screen, i made a regular screen just for the menu.
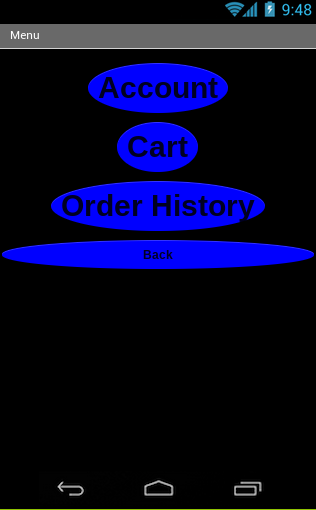
In replacement of the 1.5 screen, i made a regular screen just for the menu.
Menu Screen:

Next, I completely forgot that MIT must have a screen titled “screen1” (the first screen you create). And the first screen i thought of was the home screen o the app even though i had plans to make a log in page where you type your user name and password and another page before that, with a simple picture and a log in button.
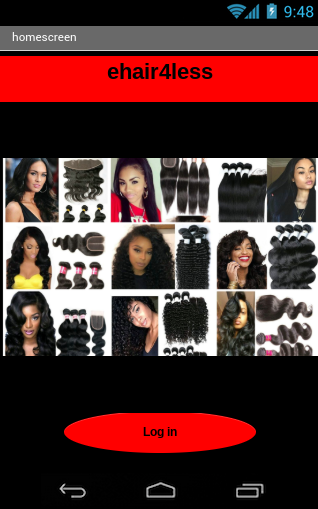
What should have been my screen 1:

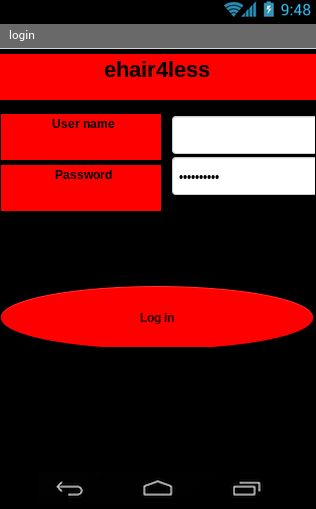
Screen that the log in button takes you to after clicking:

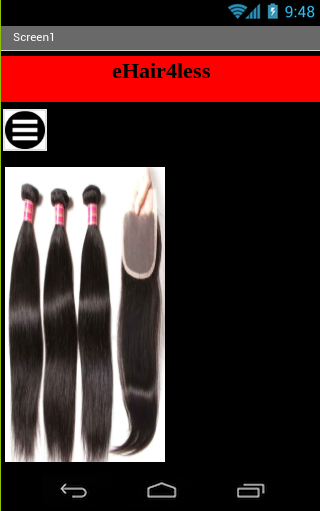
What my Screen 1 actually was, aka “home screen” screen that you were supposed to be on after actually logging in:

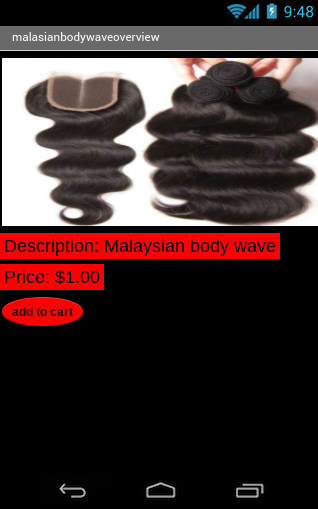
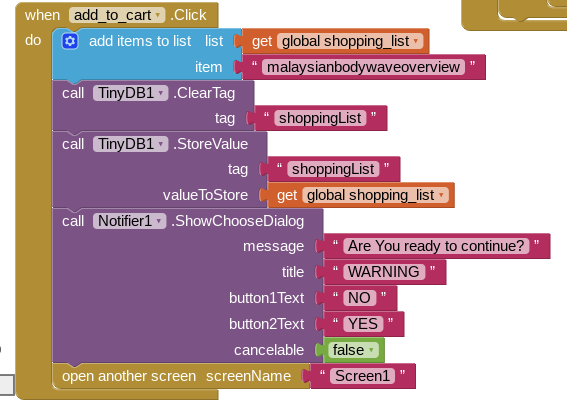
For the cart screen, i had to make sure that when you clicked the “add to cart” button on the product overview screen,

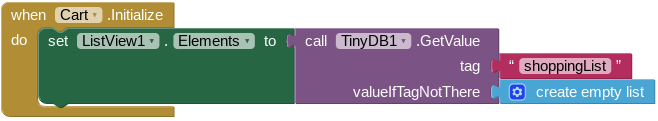
It added the item to the “cart” screen list view:


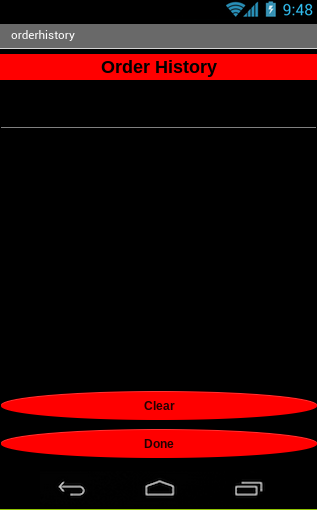
And when the product shows up on the “Cart” list view screen, after clicking the “pay” button, it will take you to the login screen. If the username and password is correct on this screen, it will take you to the “pay” screen, and after entering a card number and pin, it will play a “ding” sound i added by adding a sound component in the “Pay” screen then uploading a sound that was previously on my computer from a youtube video i converted using https://ytmp3.cc/ . After clicking the buy button, media will play then take you to the “order history” screen which will show what you just “purchased”.

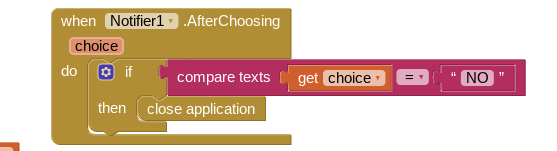
I also added a notifier to the components of both of the “product overview” screens that asks “do you want to continue?” and closes the app when “NO” is clicked.

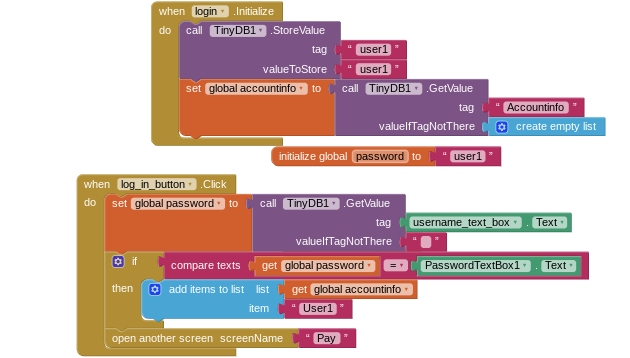
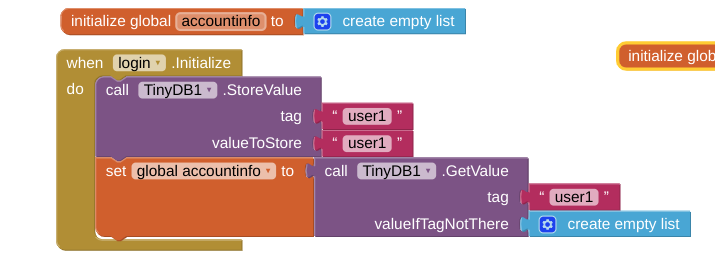
Next, I added a database to the “log in” screen and made the username and password “user1” so when login button was pressed it can only take you to the next screen if what was typed in the username and password field were both “user1”.

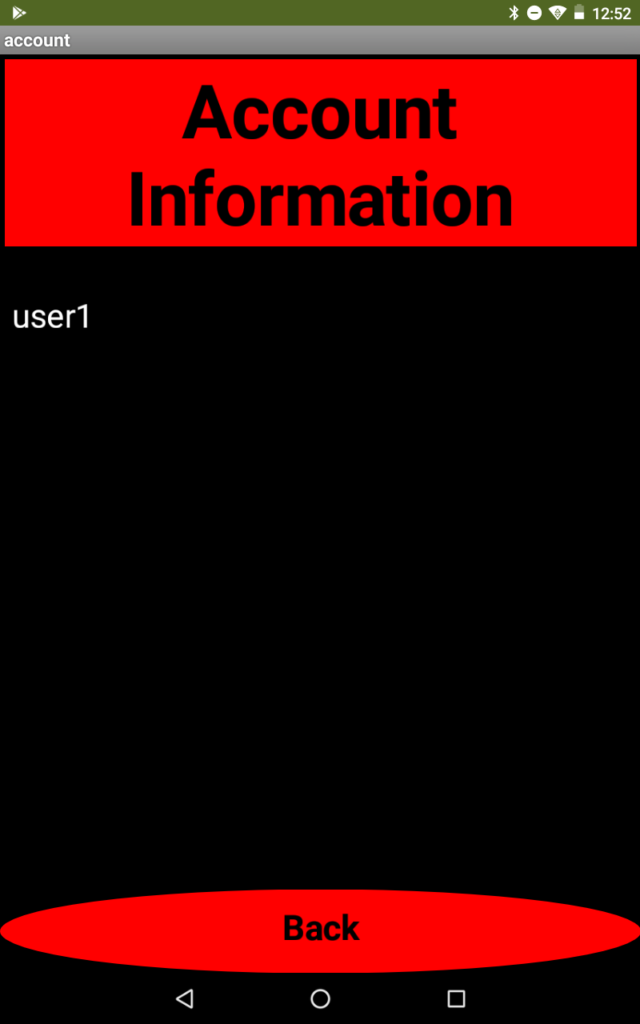
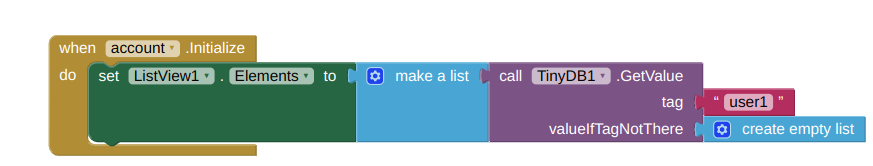
After you log in, the account information, shows up in the “Account” screen:



This is everything wrong with my app and thanks for reading.