What a mistake. What an absolute failure. Total and absolute destruction.
I’m talking about App Inventor.
I mean, it wasn’t a terrible conception from the beginning. I feel like I actually had a pretty damn good idea (albeit a very niche one) that looked possible with some simple lists and a database.
Buuuuut I really should’ve realized that wasn’t going to happen from the moment I noticed a distinct lack of objects.
Which is totally not my fault, because I figured a drag and drop programming environment- literally made up of objects- would support objects. And guess what? Some do! Just not App Inventor. But unfortunately I discovered this on the last day of coding.
So before I get to the bad and the ugly, I’m going to first reflect on the good: the core purpose of BoatManager, and how beautifully utilitarian it was.
The idea came to me through Shen’s very own crew team. Until recently, we were very good at breaking things. Like, really good at breaking things. I’d been doing a lot of boat repair work and noticed that we were often slowed down by the same problem: identifying the problem.
“Where was that crack again?”
“Do the speakers work in this boat?”
“Where the f*ck is the skeg?”
The questions really tend to rack up. In rowing, it’s really important to have everything working, and you can’t do that if you can’t keep track of what’s wrong. So I made the app that keeps track of everything that goes wrong. Or at least, I tried to.
Meet BoatManager b0.1:

To start, I kept it clean and simple. A title screen that was nothing more than a navigation screen. Baby steps.

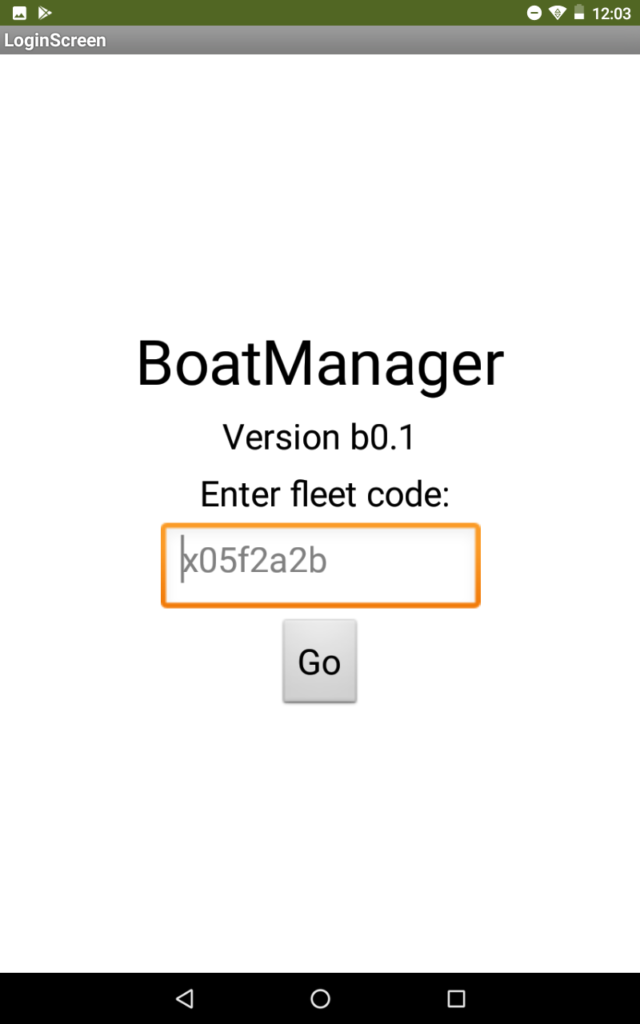
Now we start to see some actual programming come into play (rather, we were supposed to). At the login screen, the user is prompted for their FleetCode, a randomly assigned hexadecimal hash designed to allow for a number of fleets but still avoid accidental entry of another fleet’s code. This screen was originally intended to check a hasPassword field and navigate to the appropriate screen based off the value given, but that functionality was never implemented.

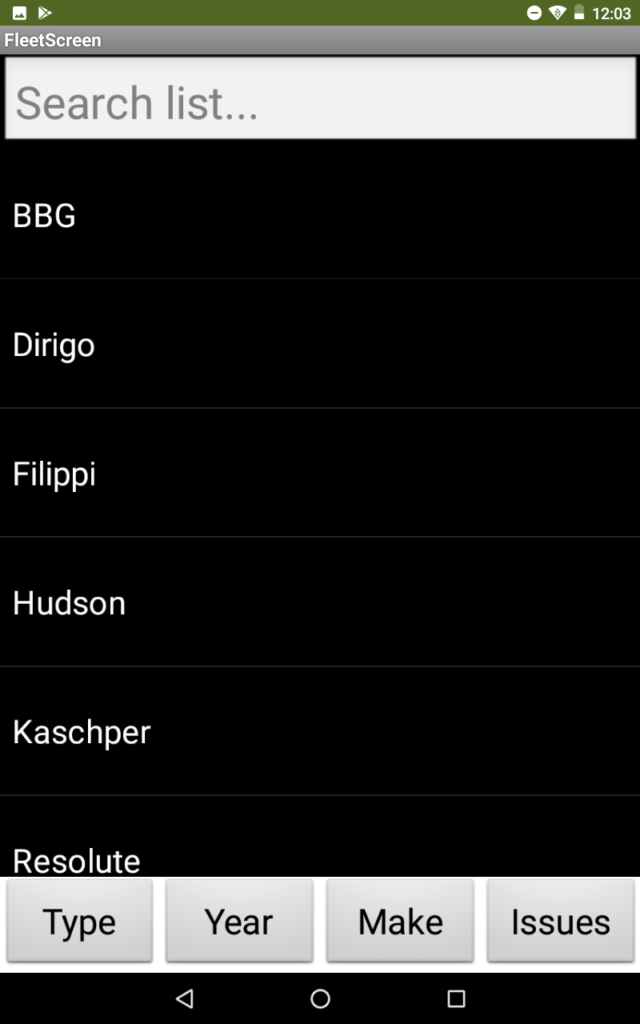
Welcome to the FleetScreen. We aren’t quite into the meat of the app (and we won’t be, because like many components already, that functionality was not implemented), but the general idea should be visible from this point. Here we have a list of makes, as it has been brought on screen by tapping the ‘Make’ button. Selecting from this list would get all data values that have the selected make entered in that column of their row. The year and type buttons function in the same manner. The issues button does not display a list of issues to pick from, but rather sorts the list by the boat with the greatest number of queued repairs.

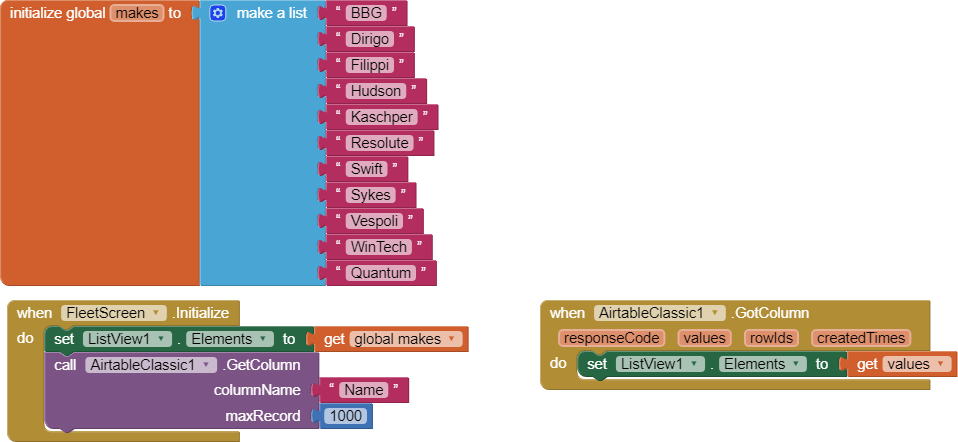
This is the only snippet of code worth displaying in this blog. The list is only a placeholder as the Airtable extension does not support getting all possible values from a column.

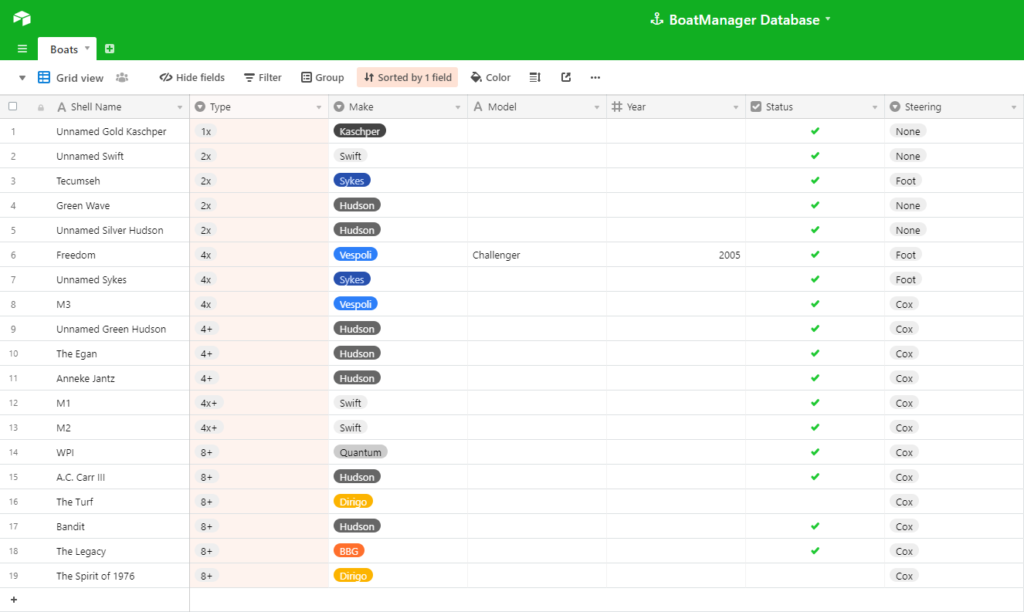
The Airtable extension was going to be the building block of my app. Originally, I planned to work with a 2D array to store everything before realizing that array manipulation of that scale is incredibly difficult in App Inventor. While searching for a solution to the objects problem, I stumbled upon Airtable.

This is an Airtable database. I love Airtable. It is smooth, clean, and extremely functional. It has its own API that allows for external interface, which makes the extension possible. I thought I had struck gold with this tool.
Too bad there is almost no documentation on it.
So there it was- an extension with somewhat cryptic variables that wouldn’t return anything no matter what I tried. By this point, I was out of time.
The number one thing that failed to be implemented: ShellViewer
This was to be the meat of the app. Here you have detailed diagrams of the selected shell, offering everything from wiring to hull integrity, from past repairs to queued repairs. This would include a statistics page, and, with some ambition, support to create a barcode that could be printed and stickered onto a shell for quick access to all the necessary information.
So that’s it. I don’t have anything else to say. This was an experiment in building a computer out of rocks. The next one will be different. I will be working with Android Studio, and it is going to be a real challenge.